在Jquery中bind和click的区别,有三种方法可以绑定事件bind和click的区别,如以click事件为例1targetclickfunction2targetbindquotclickquot,function3targetlivequotclickquot,function第一种方法与普通JS的用法相同,只是少了一个on而已第二种和第三种方法都是绑定事件,但两者之间有很大的区别,下bind和click的区别;Simple JQuery function #39#mybtn#39bind#39click#39, a #39hello#39, b #39world#39, myFunfunction myFune alertalert 如上面例子,可以传递多个参数。
bind会在事件在绑定阶段bind时就会判断绑定事件的对象target是否存在,而且只针对当前元素进行绑定,而不是绑定到父节点上以下举例按钮1会触发bind和live的绑定事件按钮2会触发live的绑定事件不会触发bind的事件,因为绑定click事件的时候按钮2还没有生成 $function $quot#btn1quot;作用很简单,就是在匹配的元素中,设置一个样式属性的值这个个人感觉和上面的addClassclass有点类似slide,hide,fadeIn, fadeout, slideUp ,slideDown代码quot#btnShowquotbindquotclickquot,functionevent $quot#divMsgquotshow quot#btnHidequotbindquotclickquot。
首先使用jQuery选择器获取到想要绑定click事件的img元素,然后可以直接绑定click方法,也可以通过bind方法绑定这里详细介绍一下bind方法1bind定义和用法bind 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数2将事件和函数绑定到元素规定向被选元素添加的一个或多个事件。
click与click on区别
1、bind是给指定的元素绑定指定的事件 拿这句举例$quot#btnShowquotbindquotclickquot, functionevent $quot#divMsgquotshow quot#btnShowquot就是bind和click的区别你选择要绑定的元素 quotclickquot 就是想要绑定的事件 functionevent $quot#divMsgquotshow 就是绑定的事件要触发的函数 bind和click的区别你列出的都是绑。
2、1targetclickfunction2targetbindquotclickquot,function3targetlivequotclickquot,function第一种方法很好理解,其实就和普通JS的用法差不多,只是少了一个on而已 第二三种方法都是绑定事件,但是二者又有很大的不同,下面着重讲解一下,因为这个如果用到Jquery的。
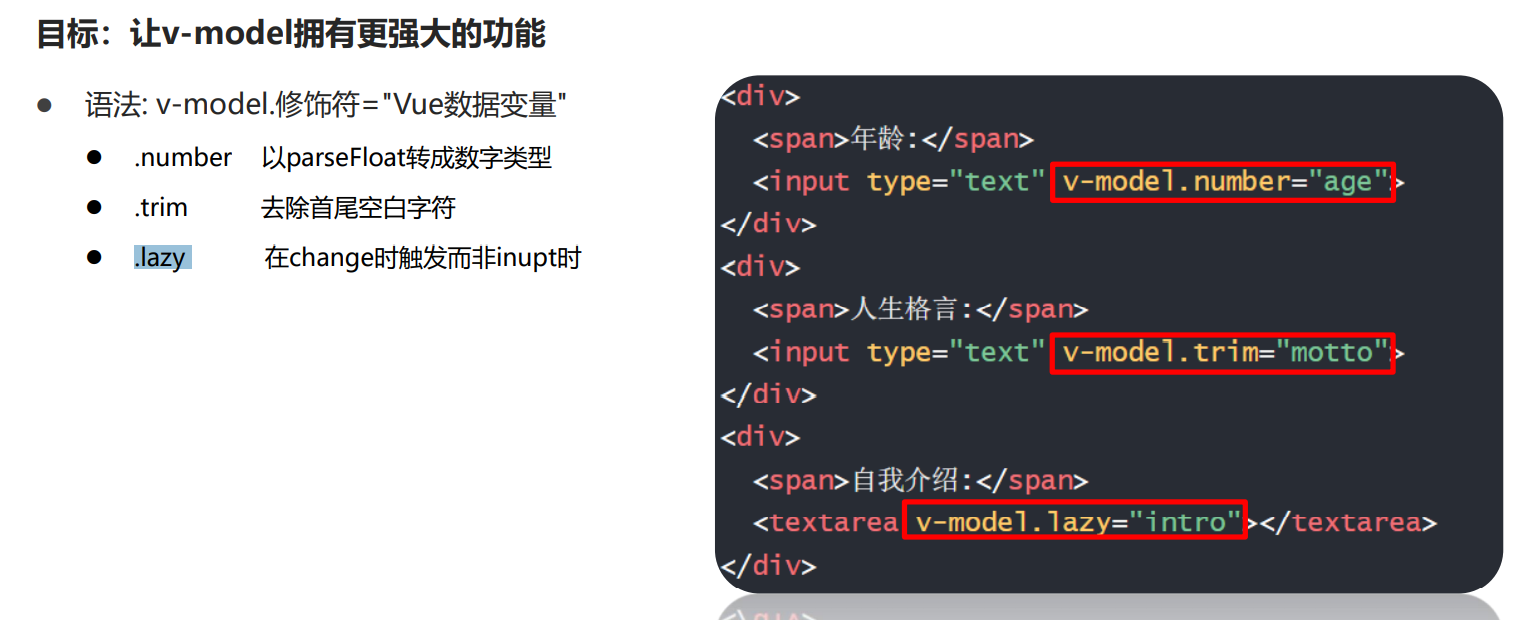
3、注意事项使用修饰符时,顺序至关重要,如von和von的效果可能不同修饰符提供了灵活的调整方式,帮助开发者更精确地控制组件与用户交互的行为这些修饰符极大地增强了Vue指令的功能性和灵活性,使得开发者能够更高效地构建用户界面和处理用户交互。
4、1bind功能是为每个选择元素的事件绑定处理函数,其语法如下bindtype,data,fn其中type为一个或多个类型的字符串,如click或change,也可以自定义可以被type调用的类型包括blurfocusloadresizescrollunloadclickdbclickmousedown等事件参数data是作为eventdata属性值传递对象的。
5、click是点击事件,但是在页面加载完之后,jquery事件新添加的元素,用click的话是无法获取元素的,这个时候要用on去获取元素事件,简单的说页面加载完成时候页面显示的元素可以用on,也可以用click,但是页面加载完成之后后期再追加的元素只能用on。
6、2绑定方式不同live则是通过冒泡的方式来绑定到元素上的更适合列表类型的,绑定到DOM节点上而click是直接绑定在元素上3底层API支持不同click方法在jqeury事件处理API中,bind是其API基础click,mouseover,mousermove等来处理事件,真正起作用的是bind而这些方法。
7、而on是在17之后新增的,是把bind,live,delegate全部合并在一起了,123$quotdivquotonquotclickquot,quotpquot,function alert1 不需要事件委托的时候把P去掉就会变成点击div触发了个人建议根据版本来使用,语法其实都差不多,如果你是用17版本以上就建议用on,毕竟bind,live,delegate这。
bind和combine的区别
vtext和vhtml用于在HTML标签内根据变量内容动态渲染文本或HTMLvon用于绑定事件,如vonclick,可执行JavaScript操作调用方法时需区分无参数和有参数的情况,以避免形参解析错误事件修饰符stop用于阻止事件冒泡prevent用于阻止默认行为键盘事件修饰符用于指定特定按键操作事件处理Vue。
目前支持 click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, keydown, keypress, keyup还不支持 blur, focus, mouseenter, mouseleave, change, submit 与bind不同的是,live一次只能绑定一个事件这个方法跟传统的bind很像,区别在于用live来绑定事件会给所有当前以及将来。
jquery的click表示点击事件,这个很好理解,on和bind都是表示绑定一个事件,bind是jquery17以前的版本方法,从17开始,推出了on方法表示绑定,bind,live和delegate都用了on来表示,所以说on是bind的替代者domclick只是点击方法的实现,addEventListener可以监听同个元素的多个事件,而不只是。












还没有评论,来说两句吧...