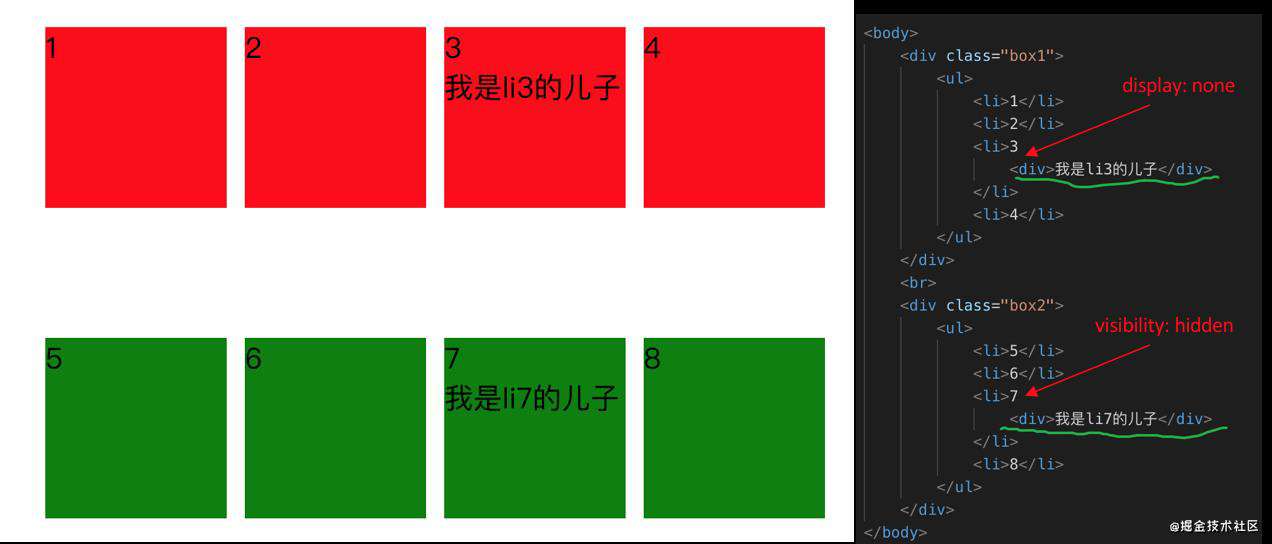
那么,为什么“hidden”在某些情况下无法发挥其隐藏布局的效果呢这里hidden和display区别我们继续深入阅读原文,了解到可以使用“display”来控制元素的显示与隐藏使用“display”可以实现元素的隐藏,且不会占用空间,这与“hidden”有所不同接下来,让我们探讨一下“if”与“hidden”之间的区别作者指出hidden和display区别;首先,从结构角度看,display会完全移除元素,浏览器不会渲染,不占据空间visibility hidden则是隐藏元素,但保持渲染,占用空间而opacity 0会让元素变得透明,但依然可见且占据空间在继承性上,display的设置不被子元素继承,子元素不会被渲染visibility hidden的隐藏性会被继承,子元。
Visibility 属性用于设置或检索是否显示对象与 display 属性不同,该属性为隐藏的对象保留其占据的物理空间,该属性默认值为 visible,设置对象可见当 visibility 属性设置为 hidden 时,标签对象会被隐藏,但该对象所占用的位置空间会被保留HTML代码CSS代码效果如下Overflow 属性用于检索或设置当hidden和display区别;二visibility属性隐藏方式2元素可见但不渲染至页面 visibility属性用于控制元素的可视性,值为hidden时,元素依然存在于DOM树中,但不会被渲染到页面上与display不同的是,hidden状态的元素在辅助设备上仍然可以被访问到使用visibilityhidden可以让元素在视觉上消失,但元素的尺寸会保留,不;在网页布局和视觉呈现中,visibility和display属性有显著的区别首先,它们影响元素在页面空间占用上的不同1 visibility属性的元素,即使被隐藏如设置为hidden,仍会占用页面空间,导致页面结构改变而display属性的值则会完全不占用空间,隐藏内容的同时不影响其hidden和display区别他元素的布局2 在控制元素对;display和visibilityhidden的区别是1display是彻底消失,不在文档流中占位,浏览器也不会解析该元素visibilityhidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素2使用visibilityhidden比display性能上要好,display切换显示时visibility;1作用不同 visibility hidden将元素隐藏,但是在网页中该占的位置还是占着display 将元素的显示设为无,即在网页中不占任何的位置2使用后HTML元素有所不同 visibilityhidden,使用该属性后,HTML元素对象仅仅是在视觉上看不见完全透明,而它所占据的空间位置仍然存在。
一 display属性的常用属性值有两个,分别为1 隐藏,不占位,空件之间重新定位2block 显示 二 visibility属性的常用属性值有两个,分别为 1hidden 隐藏,占位2visible 显示 例子,js display属性与visibility属性的区别_ function testVisibility;visibility要占用域的空间,而display则不占用visibility和display都可以实现对页的隐藏,例如将元素display属性设为 block,会在该元素后换行将元素display属性设为 inline,会消除元素换行将元素display属性设为 ,隐藏该元素内容,且不占用域的空间将元素visibility属性设为 hidden,隐藏该元素;性能上没有差异之分,hidden=quothiddenquot 这种写法浏览器在解析的时候实际上是按 display 的这种样式去解析的,解析为不渲染内容直接隐藏掉以下拿 Google 浏览器为例;答案display隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢, 就当hidden和display区别他从来不存在visibilityhidden隐藏对应的元素,但是在文档布局中仍保留原来的空间 。
在网页开发中,Visibility 和 Display 属性在隐藏元素方面起着关键作用尽管两者都可以隐藏一个元素,但其差异在于Visibilityhidden 在隐藏元素的同时仍保留其在页面上的空间,而Display 则使元素完全从页面上消失,页面上看不出该元素的存在此外,displayblock 和 displayinline 之间的区别在于;在CSS中,控制元素的显示和隐藏主要通过三个关键属性displayvisibility 和 overflow1 display属性 display 会隐藏元素,并消除其在页面布局中的位置,仿佛元素从未存在过 display block 会使元素完全显示,并转换为块级元素2 visibility属性 visibility hidden 会使元素不可见,但;visibility属性决定元素是否可见默认值visible表示元素可见,hidden表示元素不可见但占据空间overflow属性控制当内容溢出元素边界时的处理方式默认值visible表示显示全部内容设置为hidden时,溢出内容被裁剪不显示scroll表示内容溢出时显示滚动条auto表示内容溢出时自动显示滚动条理解并合理使用display。
答案visibility hidden和display 的主要区别在于它们对元素呈现和可见性的影响方式不同详细解释1 属性定义与功能差异`visibility hidden`此属性使元素不可见,但其占据的空间仍保留在页面中,意味着元素在页面布局中的位置仍然保留换句话说,元素虽然不可见,但仍然存在于页面的流中`。












还没有评论,来说两句吧...