P是段落标记font和p的区别,这句意思是设置段落的文字大小为 16像素,居中;CSS关键词解释inherit解释属性继承当一个元素使用inherit关键字时,它会采用其父元素的相应属性值例如,如果为ltp标签设置fontweight inherit,其字体加粗效果将遵循父级ltp标签的样式initial解释恢复默认值当一个属性被设置为initial时,它将采用CSS规范中为该属性定义的默认值例如;品牌型号联想拯救者Y9000P 系统Windows11 fonts是字体文件夹,font翻译成中文是字体之意,在操作系统中准确名称是fonts在系统盘中,找到”Windows“文件夹,找到“Fonts”文件夹,此文件夹中的内容就是此电脑的所有字体打开Fonts文件夹,即可看到所有的字体所谓“文件”,就是在我们的电脑中,以;在CSS中,12px30px 是一种简写形式,用于设置字体大小和行高具体而言,12px 表示 fontsize12px,即设定文本的大小为12像素而30px 则代表 lineheight30px,这意味着每行文字的行距为30像素这种简写方式在某些情况下可以简化代码,但也要注意行高与字体大小之间的比例,以确保文本的可读性。
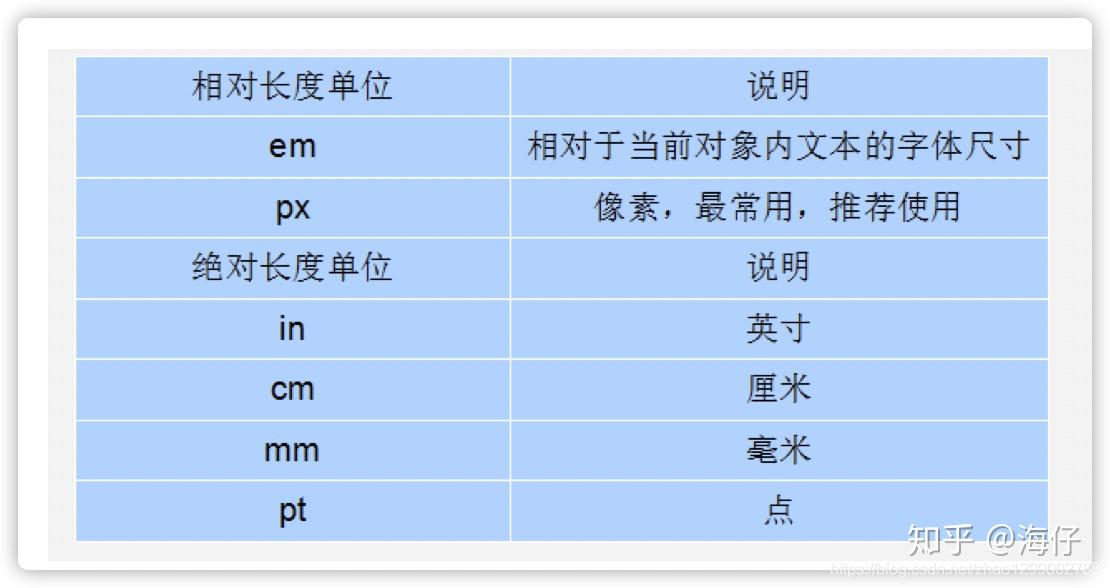
别将这张图片设为300DPI和72DPI,再打印出来,就可以看出,这2个字体大小完全一样,只是“清晰度”不同,300DPI更清晰这是毫无疑问的 结果最后整理一下所有出现过的单位pxpixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便ptpoint,是一个标准的长度单位,1pt=172英寸,用于;方法一直接使用font标签123 方法二使用p标签 123方法三使用span标签最后,方法23上面,都可以将内联style改为class引用样式的方式,如下;font标签规定font和p的区别了文字的字体,里面的是规定颜色信息,当然还可以规定字体,粗细等p标签标明这段文本为一个段落详细你可以去看一下w3c里面有详细的对html,css的介绍。
fontsize是font的一个分支font的用法fontblod 12px18px quot宋体quot这里的blod是粗体,12px是字体大小,18px是字体的行高,宋体就不用说了呵呵 如不需要其font和p的区别他属性,font一定要写字体大小和字体名称才能起作用,其他属性可不写如 font12px quot宋体quot正确 font12px则无效;fontsize14px指的是网页中的字体大小ltpltp是显示在网页中的换行标志“ltp align=quotcenterquot style=quotfontsize9ptcoloryellowbackgroundblackquot”后面都是定义align=quotcenterquot是定义此行的内容居中,要是居左就是align=quotleftquotstyle是定义样式如果你自己制作了css那就只用style就;html标签ltp是段落的意思,p是paragraph英文段落的缩写ltp 元素会自动在其前后创建一些空白浏览器会自动添加这些空间,也可以在CSS样式表中规定ltp标签支持HTML中的全局属性和HTML中的事件属性超文本标记语言,标准通用标记语言下的一个应用“超文本”就是指页面内可以包含图片链接,甚至音乐。
color不属于标记在HTML中,ph1,font分别是定义段落标题大小以及文本字体样式的标签,都属于标记,而color主要是定义颜色,它属于属性值,而不是标签;rem也是相对的文字尺寸,和em使用方法接近,不同的是他仅相对于root层级的文字大小网页中的html以这个范例来说,此网站的文字大小是16px,rem的尺寸就是以16px为基准,故下方的1rem会与16px相同尺寸所以无论外层是否有其他文字大小,皆不会影响rem的尺寸,唯一会影响rem比例的只有html的文字大小。
例如,fontsize 16px表示字体大小为16像素相对值如emrem%等这些值相对于某个基准大小来确定实际的字体大小例如,fontsize 2em表示字体大小为当前元素字体大小的2倍示例cssp fontsize 16px * 设置段落元素的字体大小为16像素 *在这个例子中,p是选择器,它选择了所有的;htmlhtml怎么设置字体大小和颜色先在HTML网页编写一些测试的文字然后在网页预览文字初始的字体效果,颜色是黑色,大小比较小html字体样式怎么设置font一般是在font标签中设置字体,比如字体的大小颜色和字体类型等等新建html文件,在body标签中添加文字,这里以p标签内容为“演示文本”为例,这时网页将;这是标签语言,ltpltp这是段落标签,里面加一段文字ltfontltfont这是字体标签,face是字体属性,“=”后面跟的是字体名,跟的什么字体,这个标签之间的文字就是什么字体比如ltP百度知道问题ltfont face=Verdana求解决ltfontltP 上面代码中ltfontltfont标签之间的“求解决”三个字。
字符格式化font字体样式处理斜体粗体和下划线使用ltb, lti, 和ltu标签标题标记符如lth1到lth6段落和列表P创建普通段落pre预格式化文本hr水平线br换行列表有序无序和嵌套列表,olul和dl超链接与图像 超链接基础URL理解网络地址格式绝对相对URL。












还没有评论,来说两句吧...